What is
Fitness Flight?

FitnessFlight is a fitness app designed for post-secondary students at Humber College and the University of Guelph-Humber to find new GymBuddies, register for on-campus fitness classes, reserve gym time, learn new exercises, and track your workouts.
FEatures:

GymBuddy Finder
Make new friends and a new GymBuddy to reach your fitness goals together!

Fitness Class Registration
Register for your favourite on-campus fitness classes at the palm of your hand!

Reserve Gym Time
Reserve time for your workouts at both North and Lakeshore campus gyms on-the-go!

Exercise Guide
Learn new exercises from the exercise guide to instantly power-up your workouts!

Workout Tracker
Track your progress with the workout tracker!
The PROCESS
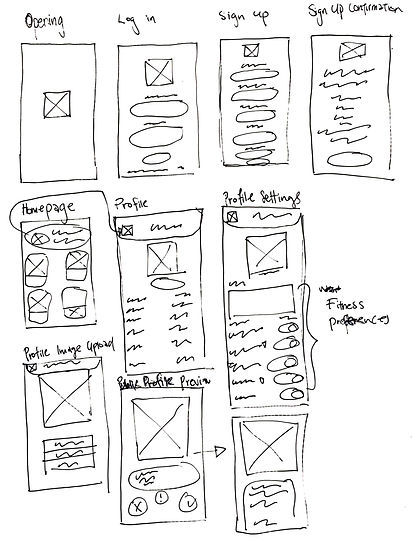
WireFRAMES
I started designing the app by creating wireframes for different features of the app. Drawing the wireframes allowed me to figure out what the app will look like and the functionality of how the app will work when prototyping.
Branding &
Low-Fidelity Protyping
I created my first low-fidelity prototype with basic shapes and figures. While designing the low-fidelity version of the app, I prototyped the app to ensure the functionality of certain features like the GymBuddy Finder. Once I completed the low-fidelity prototype, I started to develop the logo, typography, branding, and colour scheme of the FitnessFlight app. I also made changes to the logo in order to brand the app better as a student fitness app.